maps介绍
最有效的还得看官网介绍,这里简单说明下:
- 创建具有多个图层和索引的地图。
- 将GeoJSON文件上传到Elasticsearch中。
- 可把地图嵌入到仪表板中。
- 绘制单个文档或使用聚合来绘制任何数据集,无论大小如何。
- 创建Choropleth贴图。
- 使用数据驱动的样式从属性值中符号化要素。
- 通过搜索集中显示要显示的数据。
工作原理
maps插件是利用GeoIP获取地图上的详细信息并展示,所以,我们需要在elasticsearch中存储IP对应的geoip.location字段geo_point的类型。然后在kibana的maps上可以配置图层展示了。
准备工作
####ELKF版本介绍
| Name | Version |
|---|---|
| filebeat | 7.2.0 |
| ibana | 7.6.2 |
| elasticsearch | 7.6.2 |
| logstash | 7.6.2 |
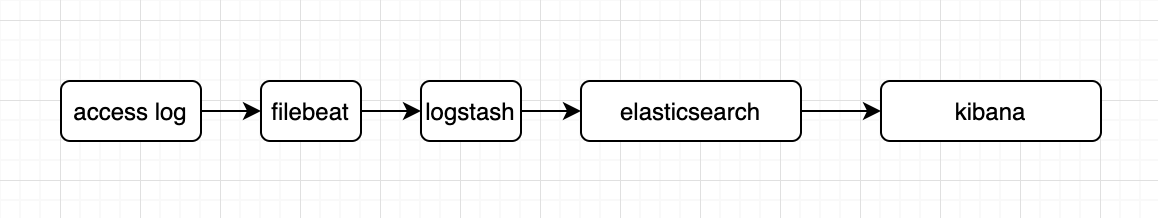
数据传输流程

服务日志
我这里测试用的是NGINX日志作为示例:
1 | nginx { |
请求日志信息:
1 | xx.xx.com 202.12.22.151 - [14/May/2020:14:03:14 +0800] "POST /getArea?requestId=123 HTTP/1.1" 200 |
GeoIP数据库下载
可以通过上面GeoIP链接下载或则自行百度下载数据包,我这里存放至/opt/App/GeoIP目录下
logstash配置
通过filebeat工具传输至logstash,再由logstash进行过滤存储至elasticsearch,logstash过滤信息:
1 | input { |
maps展示
由于kibana自带默认地图加载起来非常耗时,这里用的是高德地图,在kibana的配置文件末尾引入高德地图插件即可:
1 | echo "map.tilemap.url: 'http://webrd02.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={x}&y={y}&z={z}'" >> kibana.yml |
完成后重启kibana服务
添加索引
请求下NGINX页面,并在kibana的配置管理中添加上述配置的索引
地图配置
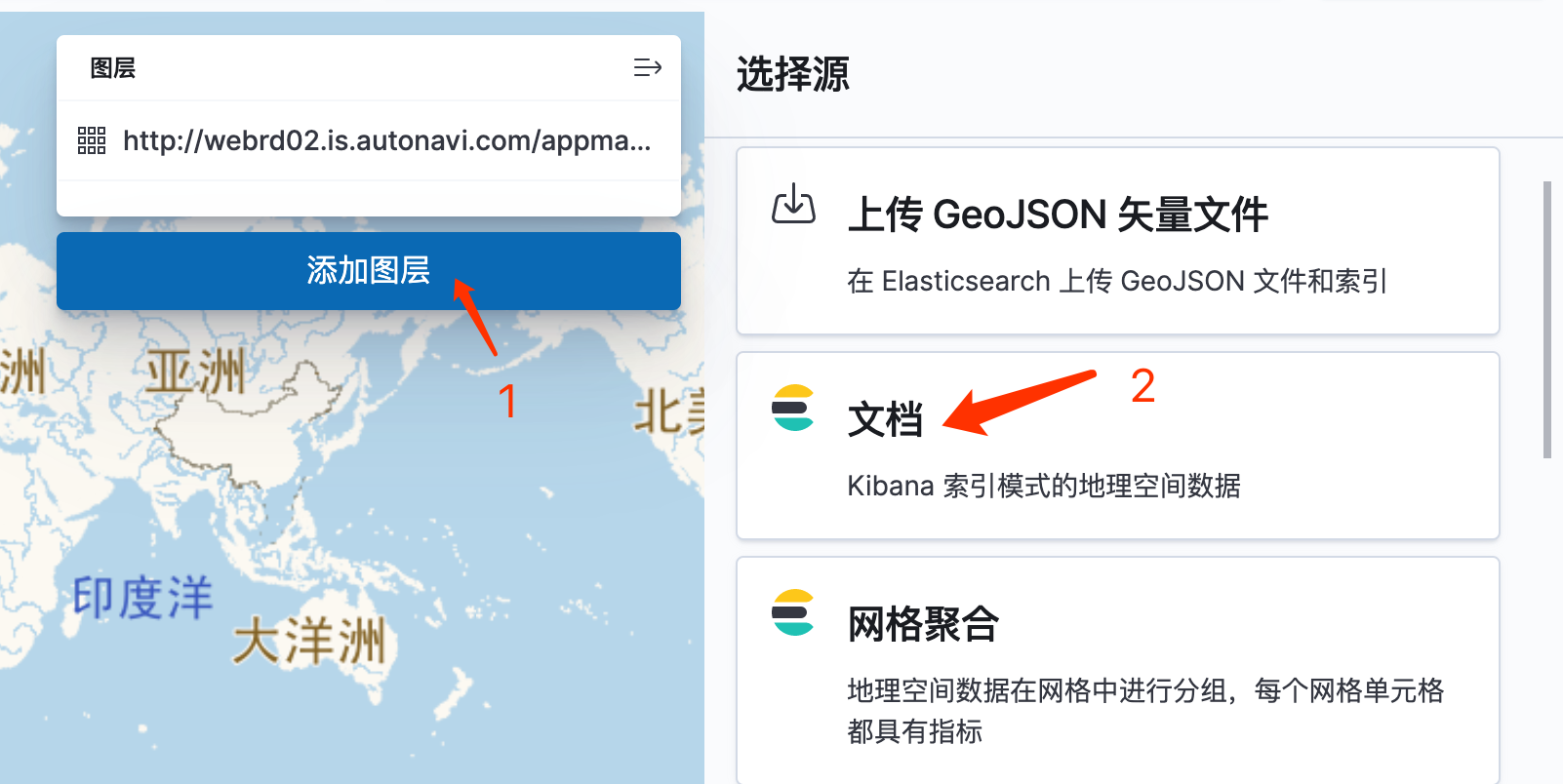
依次选择maps菜单->创建地图->添加图层->文档->索引模式列表中选择你添加的索引即可:

最后效果
